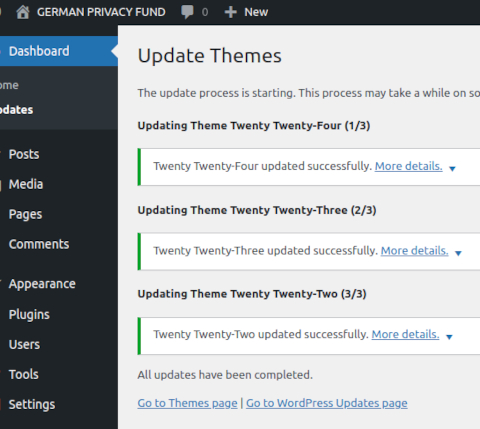
Press the Word

Upgedated: burks.de, German Privacy Fund, Recherchegruppe, Oasis of Lame Kaiila, Kargash, Kasra Fayeen, Voice of Gor, Gorean Forums. (Har har. Keine Links! Wen interessiert das schon?) Habe ich ein Blog vergessen?
April 3, 2024 | abgelegt unter Hausmitteilung
Kommentare
3 Kommentare zu “Press the Word”
Schreibe einen Kommentar
-

-
Last posting:
-

-
Themen
- About this Blog
- Ajax vom Teufelslauch
- Ancestry
- Babylonien
- Das Ministerium für Wahrheit informiert
- Deutsch des Grauens
- Die Online-Durchsuchung
- Die Rote Fahne
- Economy
- Feuilleton
- Gleisdreieck
- GPF
- Grenada
- Hausmitteilung
- Heimat
- Internet and Computer
- Israel
- KI
- Lateinamerika
- Lautsprecher des Kapitals
- Leser fragen Burks
- Lifestyle
- Links I Like
- Media
- Meine Artikel
- Meine Bücher
- MoPo
- Panorama
- Polen
- Politics
- Privacy
- Schach
- Science
- Second Life
- Security
- Sprengchemie
- Tweet of the day
- USA
- Vereinsmeierei
- Zitate, die man sich merken sollte
-
Archiv
- Juni 2024
- Mai 2024
- April 2024
- März 2024
- Februar 2024
- Januar 2024
- Dezember 2023
- November 2023
- Oktober 2023
- September 2023
- August 2023
- Juli 2023
- Juni 2023
- Mai 2023
- April 2023
- März 2023
- Februar 2023
- Januar 2023
- Dezember 2022
- November 2022
- Oktober 2022
- September 2022
- August 2022
- Juli 2022
- Juni 2022
- Mai 2022
- April 2022
- März 2022
- Februar 2022
- Januar 2022
- Dezember 2021
- November 2021
- Oktober 2021
- September 2021
- August 2021
- Juli 2021
- Juni 2021
- Mai 2021
- April 2021
- März 2021
- Februar 2021
- Januar 2021
- Dezember 2020
- November 2020
- Oktober 2020
- September 2020
- August 2020
- Juli 2020
- Juni 2020
- Mai 2020
- April 2020
- März 2020
- Februar 2020
- Januar 2020
- Dezember 2019
- November 2019
- Oktober 2019
- September 2019
- August 2019
- Juli 2019
- Juni 2019
- Mai 2019
- April 2019
- März 2019
- Februar 2019
- Januar 2019
- Dezember 2018
- November 2018
- Oktober 2018
- September 2018
- August 2018
- Juli 2018
- Juni 2018
- Mai 2018
- April 2018
- März 2018
- Februar 2018
- Januar 2018
- Dezember 2017
- November 2017
- Oktober 2017
- September 2017
- August 2017
- Juli 2017
- Juni 2017
- Mai 2017
- April 2017
- März 2017
- Februar 2017
- Januar 2017
- Dezember 2016
- November 2016
- Oktober 2016
- September 2016
- August 2016
- Juli 2016
- Juni 2016
- Mai 2016
- April 2016
- März 2016
- Februar 2016
- Januar 2016
- Dezember 2015
- November 2015
- Oktober 2015
- September 2015
- August 2015
- Juli 2015
- Juni 2015
- Mai 2015
- April 2015
- März 2015
- Februar 2015
- Januar 2015
- Dezember 2014
- November 2014
- Oktober 2014
- September 2014
- August 2014
- Juli 2014
- Juni 2014
- Mai 2014
- April 2014
- März 2014
- Februar 2014
- Januar 2014
- Dezember 2013
- November 2013
- Oktober 2013
- September 2013
- August 2013
- Juli 2013
- Juni 2013
- Mai 2013
- April 2013
- März 2013
- Februar 2013
- Januar 2013
- Dezember 2012
- November 2012
- Oktober 2012
- September 2012
- August 2012
- Juli 2012
- Juni 2012
- Mai 2012
- April 2012
- März 2012
- Februar 2012
- Januar 2012
- Dezember 2011
- November 2011
- Oktober 2011
- September 2011
- August 2011
- Juli 2011
- Juni 2011
- Mai 2011
- April 2011
- März 2011
- Februar 2011
- Januar 2011
- Dezember 2010
- November 2010
- Oktober 2010
- September 2010
- August 2010
- Juli 2010
- Juni 2010
- Mai 2010
- April 2010
- März 2010
- Februar 2010
- Januar 2010
- Dezember 2009
- November 2009
- Oktober 2009
- September 2009
- August 2009
- Juli 2009
- Juni 2009
- Mai 2009
- April 2009
- März 2009
- Februar 2009
- Januar 2009
- Dezember 2008
- November 2008
- Oktober 2008
- September 2008
- August 2008
- Juli 2008
- Juni 2008
- Mai 2008
- April 2008
- März 2008
- Februar 2008
- Januar 2008
- Dezember 2007
-
Archiv spiggel.de
-
Intern
-
Burks' Bücher (Auswahl)











-
-

-
About Burks
Spenden für burks.de via Paypal
-
Werkzeuge
Journalistische Recherche | Werkzeuge
Journalistische Recherche | Wirtschaft
Discord/Midjourney MidJourney Prompt Helper ChatGPT OpenAI Playground DALL-E Stable Diffusion Stable Diffusion Prompt Builder Bard Ancestry -
I like:
Achgut GMB Akash (Bangladesh) Elder of Ziyon Fefes Blog Linguistik vs. Gendern Living in a Modemworld Neulandrebellen Michael Roberts Blog OpenAI PinkKosherNostra SciLogs Der Schockwellenreiter The Far Side unbesorgt.de (Roger Letsch) -
International
Al Jazeera (Katar) Beijing Rundschau (VR China) Caracas Chronicles (Venezuela) China Daily (VR China) China Labour Bulletin (Hongkong, VR China) CNN (USA) Clarín (Argentinien) Dagens Nyheter (Schweden) Daily Beast (USA) Daily Kos (USA) El Blog de Abel (Argentinien) El Diario (Bolivien) El Dinamo (Chile) El Espectador (Kolumbien) enlazeZapatista (Mexiko) Foreign Policy (USA) Global Times (VR China) Granma (Kuba) The Guardian (UK) The Hindu Indian Punchline (M.K. Bhadrakumar, Indien) Infosperber (Schweiz) Israel Hayom (Israel, engl.) Israelnetz (Israel, engl.) The Japan Times (Japan) Jerusalem Post (Israel) Jyllands Posten (Dänemark) La República Perú Le Monde (Frankreich) Libération (Frankreich) Marginal Revolution (USA) Mediapart (fr., engl., es.) Mother Jones (USA) naked capitalism (USA) New York Times (USA) Nikkei Asia (Japan) Perúvian Times (Perú) Portal america21.de Pravda (Ukraine) Publico (Portugal) Rickard Falkvinge (Schweden) The Rio Times (Brasilien) RT.DE (Russland) Shanghai Daily (VR China) South China Morning Post (Hongkong) The Diplomat (USA, Asia-Pacific region) The Times of India The Warsaw Voice (Polen) Washington Post (USA) Xinhua (VR China) -
Lifestyle & Leibesübungen:
Katha kocht Sportschule Choi -
Journalism | Science | Privacy | Computer
-
Neukölln
Facetten Neukoellner 48 Stunden Neukölln





Hallo Burks, tut mir leid wenn ich es wieder bin. Du hast Dein WordPress Theme aktualisiert, schreibst Du und zeigst das via screenshot. In Wirklichkeit hast Du WordPress aktualisiert. Deine Theme ist bereits vor einem Jahrzehnt verstorben und wird nicht mehr aktualisiert. Es sollte aber sicherlich bis zum Ende des WWW funktionieren, sofern Dir Mobile egal ist.
Jetzt zu meinem Problem: Bei mir wird Dein blog ohne CSS angezeigt. Warum? Ich nutze ublock origin und bei mir ist inline-CSS verboten. Erlaubt ist nur das CSS aus *.css Dateien.
Deine Theme css Datei ist bei Dir zwar eingebunden, aber mit einem @import. Im Quelltext sieht das so aus:
@import url( https://www.burks.de/burksblog/wp-content/themes/silhouette-3column/style.css );
Als ich jünger war, vor ca. 20 Jahren, damals wußte ich noch wofür das @import steht. Ich meine es soll alte Browser erreichen oder den Internet Explorer 4 oder war es der alte Netscape Browser oder dessen Ableger? Keine Ahnung was das heute bewirken soll! Ich würde die Zeile ändern und zwar auf das Format wie Du das CSS der WordPress plugins einbindest. Das Theme CSS sollte die erste CSS Datei sein, die geladen wird und nicht die letzte CSS Datei. Plugins und solches Gedöns sind zweitrangig.
Dann hast Du diverses Neues inline CSS eingebunden. Ich meine es ist Neu!? Es wird sicherlich für irgendwas gut sein, aber Dein Theme nutzt weder „flex“ noch „grid“ und wenn eine CSS Deklaration abfragt, ob ein Browser „flex“ oder „grid“ versteht und keine Fallback Option hat, dann weiß ich nicht was kommt. Vielleicht sind die color Deklarationen zu was nütze. Ich habe mir das nicht angeschaut. Wenn es zu nix taugt, dann weg damit. Vorher klären welches Plugin das haben will.
Scheinbar bin ich der erste Leser der das merkt. Von daher kannst Du das gerne als Querulantentum abtun. Grundsätzlich ist es mir egal wie eine Webseite bei mir rein kommt, wenn mich deren Inhalt interessiert. Fakt ist aber: Ich lade mir kein inline CSS und kein inline Javascript in den Browser. Schon gar nicht von WordPress blogs! Diese Plugin /wp-content/plugins/2-click-socialmedia-buttons/ ist bei mir ebenfalls gesperrt. Vielleicht gehört das inline CSS zu diesem Plugin.
Nein, ich habe WordPress UND Themes upgedated.
@admin
Dieser Einzeiler von Dir löst aber nicht das Problem oder doch? Lass mich gerne belehren.
Du hast das Theme nicht aktualisiert. Das geht nicht. Maximal hast Du die Plugins aktualisiert und wenn Du glaubst Du hast das Theme aktualisiert, dann nur weil irgendwelche Aktualisierungsroutinen von WordPress die zum Theme gehörigen php Dateien umgeschrieben haben. Das solltest Du mit dem Linux tool diff prüfen ob das stimmt. Du kannst dabei auch sehen was geändert ist. Automatische Änderungen des Theme solltest Du ALS LAIE bei DEM ALTEN THEME vermeiden. Das ist Kontraproduktiv. Verstehst Du das ⁉️
Ich verstehe auch nicht, warum Du kein anderes Theme nimmst. Es gibt da ganz Tolle die auf dem Stand der neuesten Entwicklung sind. Das ist 10 Minuten Arbeit.
Das wast Du hast ist Schrott und auf dem Weg noch schrottiger zu werden. Willst Du die Zeitangaben – die sind Englisch – so stehen lassen? Das ist mit einem Eintrag erledigt. Warum hat der update das geändert wäre auch eine interessante Frage.
Ok, Burks, nur meine Meinung, also ohne jegliche Relevanz. 🤟 Wenn das für Dich alles OK ist, dann ist das für mich auch OK. 👍